기록하는삶
[Quasar/퀘이사] 개발 환경 구축(+ VScode) 본문
728x90
반응형
Quasar는 Vue.js 기반의 웹, 화면개발 프레임워크다. 사용하기 위해서 node.js 설치는 필수다.
1. Node.js 설치
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Quasar 설치
Node.js cmd prompt창에서 아래의 순서로 입력한다.
# 원하는 위치로 이동 후, 폴더 생성
mkdir '폴더명'
# 폴더로 이동
cd '폴더명'
# quasar 설치
npm install -g @quasar/cli
# 폴더 안의 정보 검색
dir
# node 버전 확인
node -v
# quasar 설치 확인
quasar -v3. VScode 설정
VScode를 IDE로 활용하는 경우 가이드라인이 있다.
https://quasar.dev/start/vs-code-configuration#introduction
Configure VS Code | Quasar Framework
How to configure VSCode for best usage with Quasar.
quasar.dev
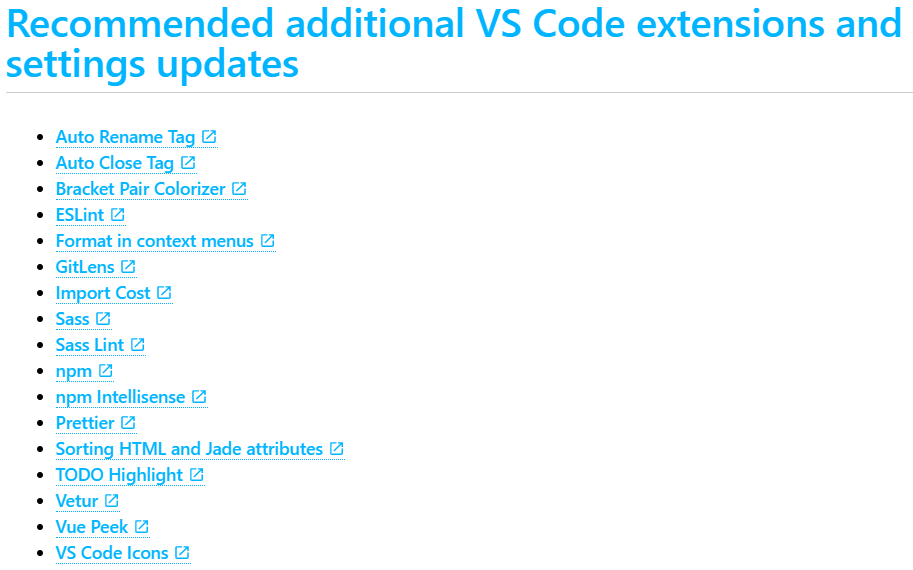
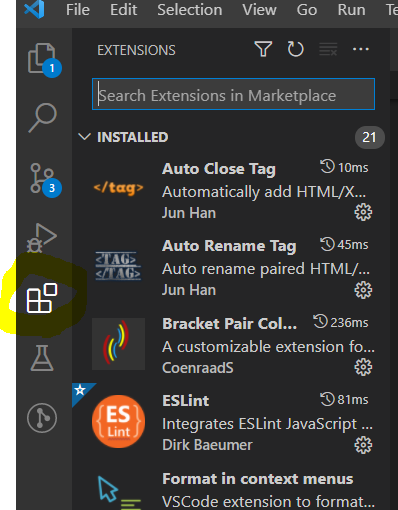
여기에서 다음 목록의 extension들을 설치하면 된다.


VScode의 extentions에서 검색 후 install하면 된다.
'AI > 개발환경' 카테고리의 다른 글
| [아이패드/아이패드 에어4] 무료 무선 듀얼모니터 앱, spacedesk (0) | 2022.01.08 |
|---|---|
| [Jupyter notebook/주피터노트북] 테마 설정, 목차 활성화 (0) | 2021.11.17 |
| [Docker/도커] 도커 설치, 기본 명령어, quasar 활용 docker build, docker hub, push와 pull 예제(nextcloud) (0) | 2021.10.28 |
| [Flask/Postman] Flask로 간단한 서버 구현, postman으로 테스트 (0) | 2021.10.02 |
| [파이썬/python] 텐서플로우(tensorflow) GPU 사용 환경 구축 및 확인하기 (0) | 2021.07.31 |




