기록하는삶
[Quasar/퀘이사] Quasar dev 활용, 사용할 수 있는 icon 본문
Quasar에서 제공하는 기본 스크립트들을 잘 활용하면 보다 쉽게 원하는 것을 구현할 수 있다.
https://quasar.dev/vue-components/ajax-bar
Ajax Bar | Quasar Framework
The QAjaxBar Vue component displays a loading bar whenever an Ajax call is in progress.
quasar.dev
Quasar dev의 Vue-components, Quasar plugins 등에는 활용할 수 있는 예시가 많다.
이외에도 quasar에서 활용하는 css 문법 등에 대한 설명이 있다.
https://quasar.dev/style/spacing
CSS Spacing Classes | Quasar Framework
The list of CSS classes supplied by Quasar to simplify the specification of responsive paddings and margins.
quasar.dev
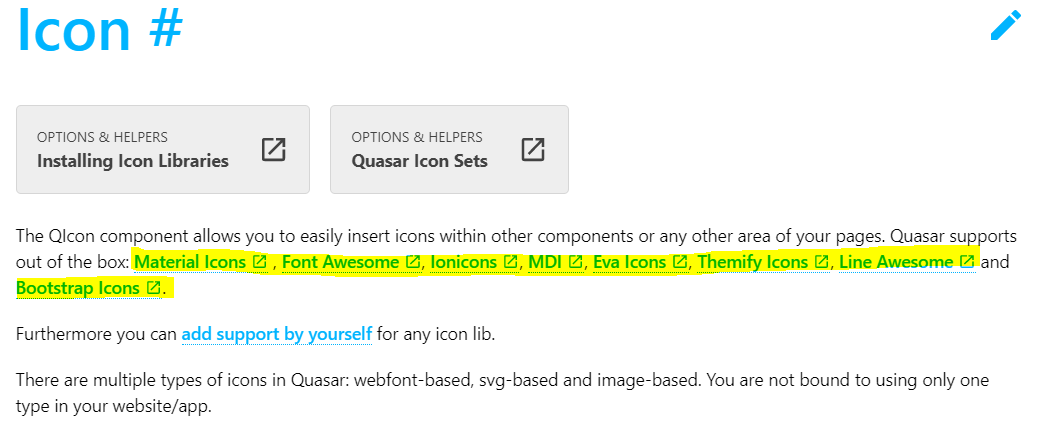
Quasar에서는 기본적으로 구글 icon을 활용할 수 있다.
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
이외에도 Line Awesome 등의 icon을 사용할 수 있다.

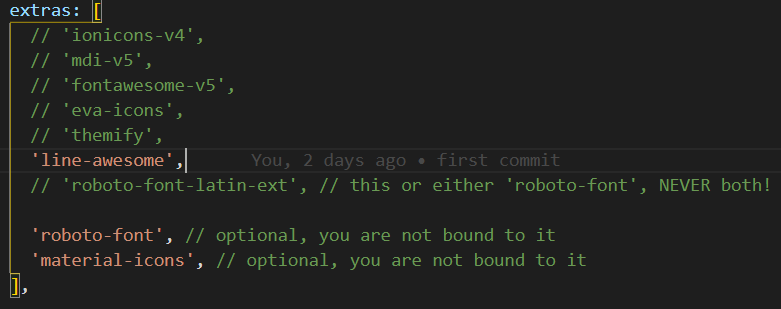
quasar.conf.js 파일에 다음과 같이 등록해줄 수 있다.

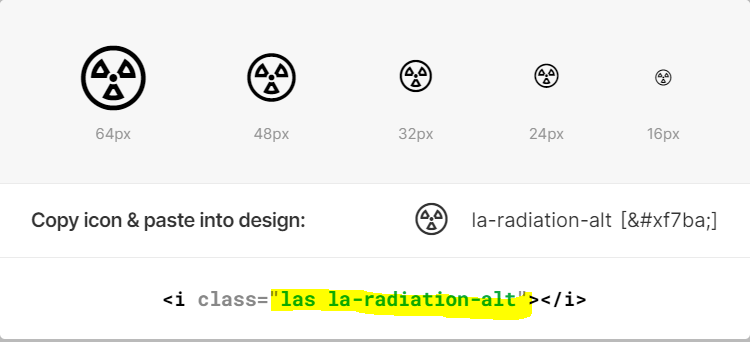
line-awesome에서 아이콘을 가져다 쓰고 싶은 경우에는, 다음과 같이 icon 이름만 가져다 icon = '아이콘명'으로 가져다 쓰면 된다.

'AI > Quasar' 카테고리의 다른 글
| [Quasar/퀘이사] PageHeader 형식 지정 및 활용하기 (0) | 2021.10.19 |
|---|---|
| [Quasar/퀘이사] css, 테마 색상 지정 및 변경하기 (0) | 2021.10.19 |
| [Quasar/퀘이사] 언어 설정 개발하기(i18n) (0) | 2021.10.18 |



