기록하는삶
[Quasar/퀘이사] 언어 설정 개발하기(i18n) 본문
어플이나 브라우저에서 언어설정을 바꿀 수 있는 경우가 있다. quasar에서는 i18n이라는 모듈을 활용해 이 기능을 개발할 수 있다. app-internationalization이라 부른다.
https://quasar.dev/options/app-internationalization#introduction
App Internationalization (i18n) | Quasar Framework
How to use vue-i18n in a Quasar app.
quasar.dev
위 링크의 설명 순서대로 진행하면 된다.
1. i18n 설치
node.js prompt에서 아래의 npm을 활용하면 된다.
$ yarn add vue-i18n@next
// or:
$ npm install vue-i18n@next2. ./src/boot에 i18n.js 파일 생성하기
import { createI18n } from 'vue-i18n'
import messages from 'src/i18n'
const i18n = createI18n({
locale: 'en-US',
messages
})
export default ({ app }) => {
// Set i18n instance on app
app.use(i18n)
}
export { i18n }
boot에 파일로 추가했으니 quasar.conf.js의 boot 목록에도 추가해주자.

3. ./src 에 i18n 폴더 생성, 내용 추가하기

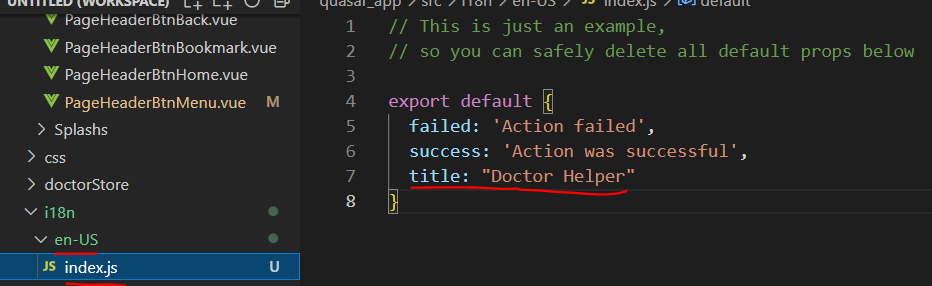
실제 번역될 내용들을 변수화해 담을 폴더다. i18n 폴더 하위에 index.js 파일이 필요한데, 이것은 각각 사용할 언어의 이름을 변수화해 담는 파일이다.


사용할 언어마다 폴더가, 그리고 그 하위에 index.js 파일이 별도로 필요하다. json 형식으로 변수들을 담으며, 해당 변수들을 실제 페이지에서 호출해 띄운다고 생각하면 된다. 즉, title이라는 변수는 영어로 불러오면 "Doctor Helper"가, 한글로 불러오면 "닥터 헬퍼"가 되는 것이다.
4. 페이지에서 활용하기
<template>
<q-page>
<q-btn :label="$t('mykey2')">
{{ $t('mykey1') }}
<span v-html="content"></span>
</q-page>
</template>
<script>
export default {
data() {
return {
content: this.$t('mykey3')
}
}
}
</script>활용 방법은 세 가지다.

1을 예시로 살펴보면,

$t는 i18n을 호출하는 예약어이다. 다음과 같이 아까 정의한 타이틀을 형식에 맞는 변수로 사용한 결과는 아래와 같다.


위와 같이 동일하게 title로 설정한 부분이 언어 설정에 따라 달라진다. 언어 설정과 관련된 코드는 아래. useI18n이라는 모듈을 사용한다.
<q-item clickable v-ripple>
<q-item-section>
<q-item-label>Language</q-item-label>
<q-item-label>
<q-select
v-model="locale"
:options="localeOptions"
dense
emit-value
map-options
options-dense
style="min-width: 150px"
/>
</q-item-label>
</q-item-section>
</q-item><script>
// quasar dev list&list items - settings
import { ref, watch } from 'vue'
import { useI18n } from 'vue-i18n'
export default {
setup() {
const { locale } = useI18n({ useScope: 'global' })
return {
locale,
localeOptions: [
{ value: 'en-US', label: 'English' },
{ value: 'ko', label: 'Korean' }
],
}
},
}
</script>
이처럼 번역하고자 하는 부분들을 변수화하고 index 폴더에 담아둔 뒤 각 페이지에서 활용하고, 또 다른 페이지에서 언어를 무엇으로 설정할지를 결정해주면 한 번에 번역이 이루어진다.
'AI > Quasar' 카테고리의 다른 글
| [Quasar/퀘이사] PageHeader 형식 지정 및 활용하기 (0) | 2021.10.19 |
|---|---|
| [Quasar/퀘이사] css, 테마 색상 지정 및 변경하기 (0) | 2021.10.19 |
| [Quasar/퀘이사] Quasar dev 활용, 사용할 수 있는 icon (0) | 2021.10.02 |



