기록하는삶
[Quasar/퀘이사] PageHeader 형식 지정 및 활용하기 본문
quasar에서는 페이지 및 페이지 헤더의 형식을 지정하고, 특정 태그로 불러와 사용할 수 있다. 그 중 페이지 헤더에 대해서 살펴보자.

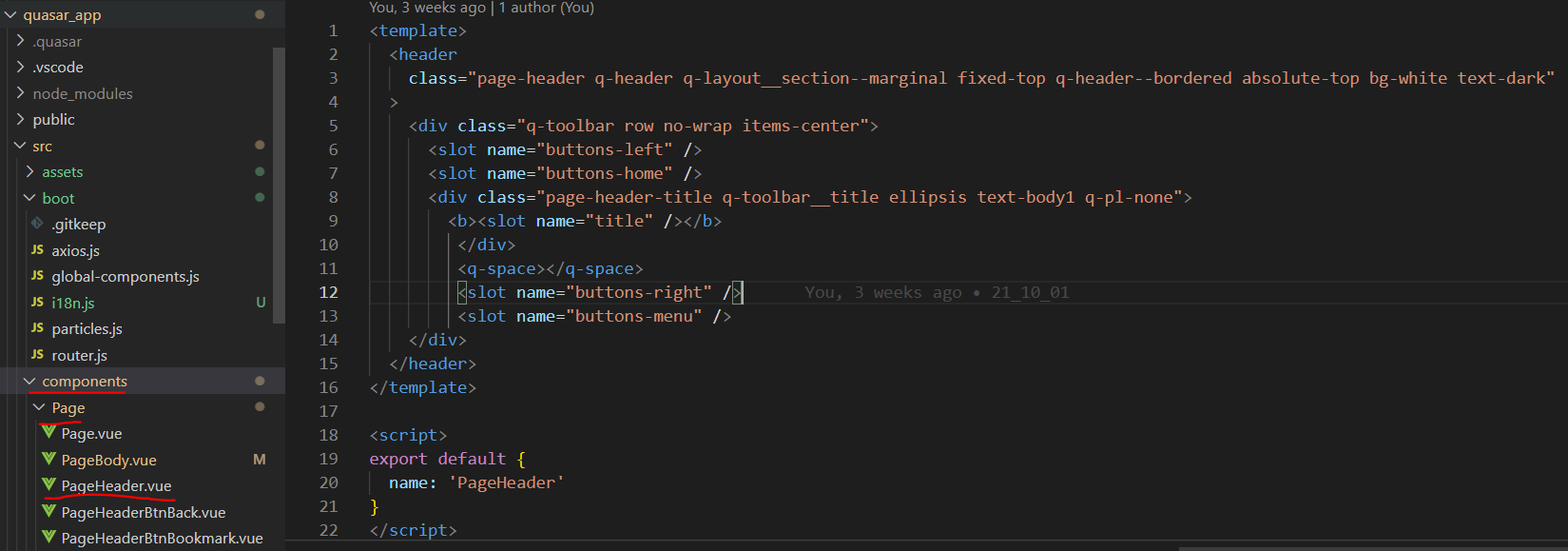
components/Page/PageHeader.vue 파일에 다음과 같이 형식을 지정할 수 있다.
<header>태그: header의 형식 지정하기
<div>태그: header에 툴바를 놓고, 나열할 방식 지정
<slot>태그: 활용할 버튼/타이틀(string)의 이름과 위치 지정(name으로 불러다 사용할 예정)
<template>
<header
class="page-header q-header q-layout__section--marginal fixed-top q-header--bordered absolute-top bg-white text-dark"
>
<div class="q-toolbar row no-wrap items-center">
<slot name="buttons-left" />
<slot name="buttons-home" />
<div class="page-header-title q-toolbar__title ellipsis text-body1 q-pl-none">
<b><slot name="title" /></b>
</div>
<q-space></q-space>
<slot name="buttons-right" />
<slot name="buttons-menu" />
</div>
</header>
</template>
<script>
export default {
name: 'PageHeader'
}
</script>위의 예시 코드에서는 가운데 타이틀을 기준으로 왼쪽과 오른쪽에 각각 2개의 버튼을 위치시킬 수 있다.

이제 해당 페이지헤더에 추가한 버튼의 예시를 보자. 해당 코드는 뒤로가기 버튼의 구현 예시다.
<template>
<q-btn
@click="Back"
icon="chevron_left"
color="primary"
flat
rounded
dense
no-caps
/>
</template>
<script>
import useGoBack from 'src/use/useGoBack'
import { useRouter } from 'vue-router'
export default {
name: 'PageHeaderBtnBack',
setup() {
const $router = useRouter()
function Back(){
$router.go(-1)
}
return {
useGoBack,
Back
}
}
}
</script>버튼의 아이콘과 색깔, 기능 등을 지정한 뒤 PageHeaderBtnBack.vue의 이름으로 저장했다. 이것을 외부 페이지에서 불러다 사용하기 위해서는 global-components.js 파일에 추가해주어야 한다.

import { boot } from 'quasar/wrappers'
const globalComponents = {
'page': require('components/Page/Page').default,
'page-header': require('components/Page/PageHeader').default,
'page-header-btn-back': require('components/Page/PageHeaderBtnBack').default,
'page-header-btn-home': require('components/Page/PageHeaderBtnHome').default,
'page-header-btn-menu': require('components/Page/PageHeaderBtnMenu').default,
'page-header-btn-bookmark': require('components/Page/PageHeaderBtnBookmark').default,
'page-body': require('components/Page/PageBody').default,
}
export default boot(async ({ app }) => {
for (const key in globalComponents) {
app.component(key, globalComponents[key])
}
})PageHeaderBtnBack.vue 파일의 저장한 형식을 이제 'page-header-btn-back' 이란 이름의 태그로 불러다 사용할 수 있다.

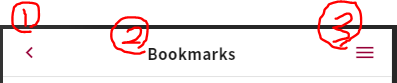
이렇게 활용하면, 아까 buttons-left의 위치(타이틀 기준 왼쪽)에 'page-header-btn-back'의 이름으로 저장한 형식의 뒤로가기 버튼이 위치하게 된다. title과 menu 역시 동일한 방법으로 원하는 곳에 위치시킬 수 있다.
뒤로가기나 메뉴바처럼 동일한 버튼이 페이지 상단에 고정적으로 위치해야하는 경우, 이렇게 형식에 맞추어 저장한 뒤 불러와 사용하면 된다. 결과 화면은 아래와 같다.

'AI > Quasar' 카테고리의 다른 글
| [Quasar/퀘이사] css, 테마 색상 지정 및 변경하기 (0) | 2021.10.19 |
|---|---|
| [Quasar/퀘이사] 언어 설정 개발하기(i18n) (0) | 2021.10.18 |
| [Quasar/퀘이사] Quasar dev 활용, 사용할 수 있는 icon (0) | 2021.10.02 |



